브라우저 객체 모델(BOM)이란?
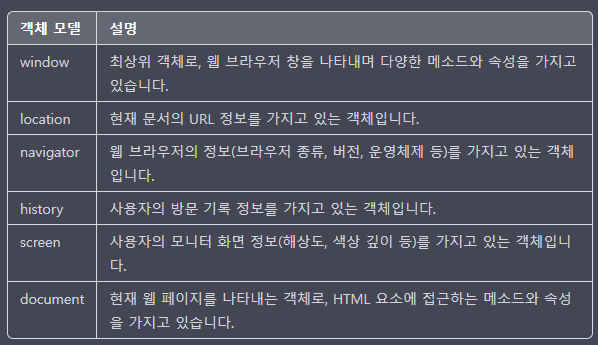
BOM(Browser Object Model)은 웹 브라우저와 관련된 객체들의 집합으로, 다양한 객체 모델을 가지고 있습니다. 아래는 BOM의 객체 모델 종류와 설명입니다.

BOM은 DOM(Document Object Model)과 함께 웹 브라우저를 조작하는데 필요한 다양한 객체와 메소드를 제공합니다.
정확히는 자바스크립트가 아닌 웹브라우저가 제공하는 기능입니다.
window object


- window 객체는 브라우저 창을 나타내는 객체이며, 다른 BOM 객체들(예: location, history, navigator 등)의 상위 개념입니다.
- alert(), prompt() 등 많은 메소드를 가지고 있어서, 브라우저 창과 관련된 여러가지 작업을 수행할 수 있습니다.
- var 키워드로 선언한 일반 변수도 window 객체의 속성이 됩니다. 이는 전역 변수로 취급되며, 다른 객체와 마찬가지로 window 객체 내에서 접근할 수 있습니다.
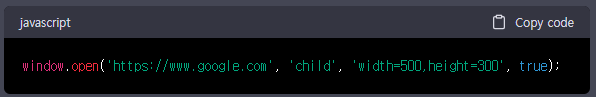
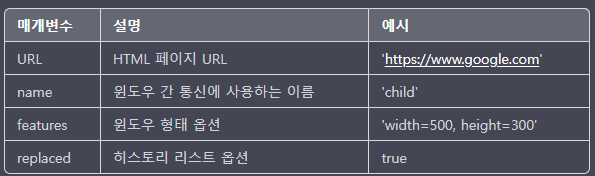
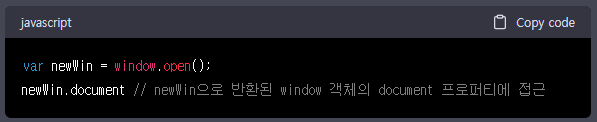
- window 객체 생성 메소드인 open()을 사용하여 새로운 브라우저 창을 열 수 있습니다. 이 메소드는 URL, 이름, 크기 등 다양한 옵션을 설정할 수 있습니다. open() 메소드는 새로운 window 객체를 반환하므로, 변수에 할당하여 자유롭게 수정할 수 있습니다.


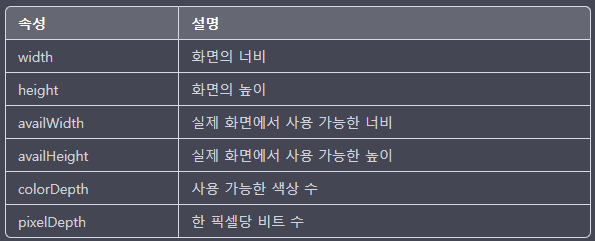
screen object
screen 객체는 사용자의 디스플레이 화면에 대한 다양한 정보를 저장하는 객체입니다.

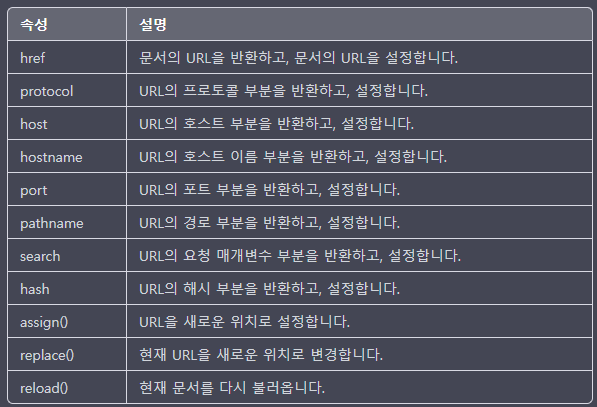
location object
location 객체는 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용합니다.
이 객체는 Window 객체의 location 프로퍼티와 Document 객체의 location 프로퍼티에 같이 연결되어 있습니다.
location 객체의 프로퍼티와 메소드를 이용하면, 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있습니다.

history object
history 객체는 브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체입니다.
자바스크립트는 사용자의 개인 정보를 보호하기 위해 이 객체에 접근하는 방법을 일부 제한하고 있습니다.

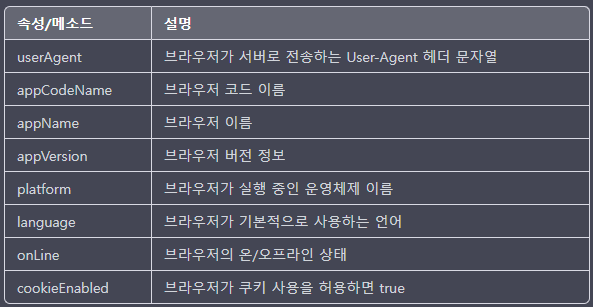
navigator object
navigator 객체는 브라우저의 정보를 제공하는 객체로, 현재 실행 중인 브라우저의 종류, 버전, 운영체제 등의 정보를 제공합니다. 이 정보는 웹 페이지에서 브라우저별로 다른 동작을 구현하는 데 사용될 수 있습니다.

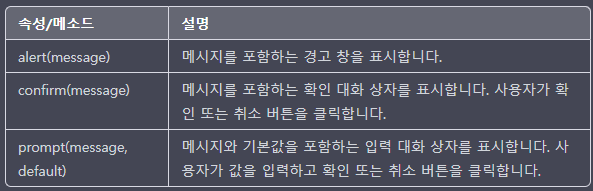
popupboxes object
Popup Boxes는 웹 페이지에서 사용자와 상호작용할 수 있는 대화 상자를 띄우는 객체입니다.

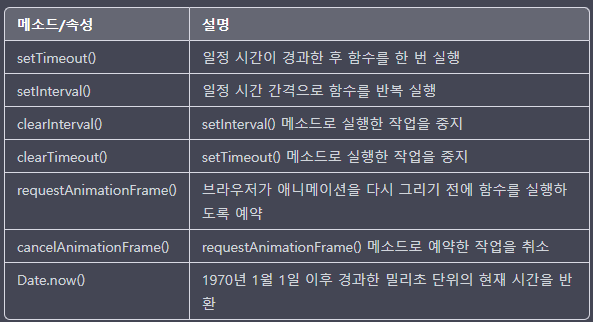
timer object
타이머 객체를 사용하면 특정 시간이 경과한 후 함수를 실행하거나, 일정한 시간 간격으로 함수를 실행할 수 있습니다.

cookie object
쿠키는 웹 서버에서 웹 브라우저로 전송되는 작은 데이터 조각입니다. 웹 사이트는 쿠키를 사용하여 사용자 정보를 저장하고 추적, 로그인 상태 유지 등 다양한 용도로 사용할 수 있습니다. JavaScript의 document.cookie 객체를 사용하여 쿠키를 설정하고 가져올 수 있으며, 아래 표에서는 주요한 속성과 메소드를 정리해 보았습니다.

<!DOCTYPE html>
<html>
<head>
<script>
function setCookie(cname, cvalue, exseconds) {
const d = new Date();
d.setTime(d.getTime() + exseconds * 1000);
let expires = "expires=" + d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(";");
for (let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == " ") {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function checkCookie() {
let user = getCookie("username");
if (user != "") {
alert("Welcome again " + user);
document.getElementById("cookieValue").innerHTML =
"cookie value: " + user;
} else {
user = prompt("Please enter your name:", "");
document.getElementById("cookieValue").innerHTML = "Cookie is none.";
if (user != "" && user != null) {
setCookie("username", user, 30);
}
}
}
</script>
</head>
<body onload="checkCookie()">
<div id="cookieValue"></div>
<div>
<button onclick="history.back()">Back</button>
<button onclick="history.forward()">Forward</button>
</div>
</body>
</html>위 코드는 웹 페이지에서 쿠키를 생성하고 사용자에게 보여주는 간단한 예제입니다.
- setCookie 함수
- setCookie 함수는 쿠키를 생성하는 역할을 합니다.
- cname은 생성할 쿠키의 이름, cvalue는 쿠키의 값, exseconds는 쿠키가 유지될 시간(초)을 나타냅니다.
- 함수 내에서는 현재 시간에서 exseconds만큼을 더한 시간을 쿠키가 만료되는 시간으로 지정하고, document.cookie를 사용하여 쿠키를 생성합니다.
- getCookie 함수
- getCookie 함수는 cname으로 지정한 쿠키의 값을 반환합니다.
- decodedCookie 변수를 사용하여 현재 페이지의 모든 쿠키 값을 가져와서 cname으로 지정한 쿠키의 값을 찾아내고, 찾으면 그 값을 반환합니다.
- checkCookie 함수
- checkCookie 함수는 웹 페이지가 로드될 때 자동으로 호출됩니다.
- getCookie 함수를 사용하여 username 쿠키의 값을 가져와서, 값이 존재하면 "Welcome again (username)" 알림 메시지를 표시하고 cookieValue 요소의 내용을 업데이트합니다.
- 값이 없으면 사용자에게 이름을 입력하도록 요청하고, 입력된 값을 username 쿠키로 설정합니다. 그리고 cookieValue 요소의 내용을 "Cookie is none."으로 업데이트합니다.
위 코드에서 checkCookie() 함수는 onload 이벤트 핸들러로 등록되어 있어 페이지가 로드될 때 자동으로 실행됩니다. 또한, 쿠키의 만료시간은 10초로 설정되어 있습니다.
이 코드를 이용하면 사용자가 입력한 정보를 쿠키에 저장하여 다음 방문 시에도 사용자를 인식할 수 있습니다.

쿠키와 세션은 둘 다 웹 서버와 클라이언트 간의 상태를 유지하기 위한 메커니즘입니다.
쿠키는 서버가 클라이언트의 웹 브라우저에 특정 데이터를 저장하여, 같은 클라이언트가 서버에 재요청시에 그 데이터를 사용할 수 있도록 해줍니다. 쿠키는 클라이언트 측에 저장되므로, 클라이언트가 요청을 보낼 때마다 쿠키 정보가 함께 전송되어, 서버에서는 클라이언트를 구분하고 인증 정보나 사용자 기본 설정 등을 유지할 수 있습니다.
반면에 세션은 서버 측에서 클라이언트 정보를 저장하고, 클라이언트의 요청에 따라 세션 데이터를 참조하여 서비스를 제공합니다. 클라이언트의 요청에 따라 서버가 세션을 생성하여 그 세션에 대한 식별자를 클라이언트에게 제공하고, 그 식별자를 이용해 세션에 저장된 데이터를 참조합니다. 세션은 클라이언트의 웹 브라우저를 닫거나 서버에서 세션을 제거하기 전까지 지속됩니다.
보안적인 측면에서는 쿠키는 클라이언트 측에 저장되어 있기 때문에, 쿠키를 훔쳐내는 것이 쉽습니다. 반면에 세션은 서버 측에서 유지되므로 상대적으로 안전합니다.
쿠키는 사용자 기본 설정 등을 유지하는 등의 용도로 사용되고, 세션은 로그인 인증 정보 등을 유지하는 등의 보안적인 용도로 사용됩니다.
따라서, 세션은 인증 정보를 저장하고 유지하기 위해 사용되는 경우가 많습니다. 로그인이 필요한 웹 서비스에서는 클라이언트가 로그인을 하면 서버에서 세션을 생성하고, 세션 ID를 쿠키에 저장하여 로그인 상태를 유지합니다. 또한, 쇼핑몰에서는 사용자가 장바구니에 상품을 추가하거나 주문을 하기 전에 로그인을 해야하는데, 이때 세션을 이용하여 사용자 정보를 저장하고, 장바구니에 담긴 상품 정보 등을 유지할 수 있습니다.
'JavaScript' 카테고리의 다른 글
| JS web APIS (0) | 2023.02.15 |
|---|
